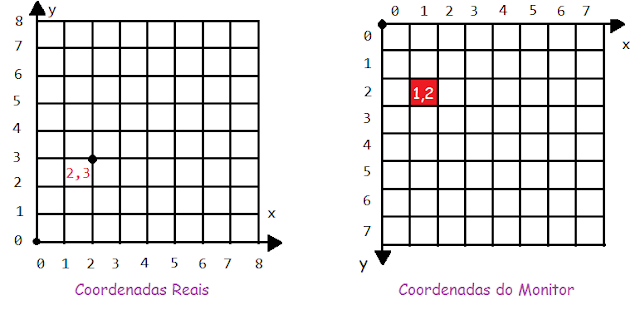
- Sistemas de Coordenadas
Exemplo:
 Consequentemente, veja a diferença ao desenhar um quadrado 3x3 a partir deste mesmo ponto.
Consequentemente, veja a diferença ao desenhar um quadrado 3x3 a partir deste mesmo ponto.Perceba que no monitor, contam-se os quadrados entre as coordenadas (pixels) pois eles são a menor unidade de medida da tela. Como todo programa, o seu aplicativo poderá ser visualizado em tela cheia ou em modo janela, no caso da tela cheia a origem está no canto superior esquerdo do monitor, caso em modo janela, a origem estará posicionada no canto superior esquerdo da janela, e se moverá caso a janela seja movida.
- Formas Básicas
=> point(x,y) - Desenha um ponto nas coordenadas x,y da tela.

=> line(x1,y1,x2,y2) - Desenha uma linha entre as posições x1,y1 e x2,y2.

=> rect(x,y,c,h) - Desenha um retângulo na posição x,y, com o comprimento c e atura h.

=> ellipse(x,y,c,h) - Desenha uma elipse, na posição x,y, com o comprimento c e atura h.

Essas são as formas padrões de se desenhar essas formas, mas pode-se usar funções modificadoras para alterar a forma como uma figura é desenhada. Neste ultimo desenha perceba a linha de código "ellipseMode(CENTER);" ela altera a forma de posicionamento e faz com que a função seja interpretada assim de forma que a posição x,y dada será o centro da figura, enquanto o modificador "ellipseMode(CORNERS);" fará com que os parâmetros c e h sejam interpretados como x2 e y2 respectivamente.
Exemplo:

size(200,200); rectMode(CENTER); rect(100,100,20,100); ellipse(100,70,60,60); ellipse(81,70,16,32); ellipse(119,70,16,32); line(90,150,80,160); line(110,150,120,160);


mto boa explicação! parabéns!
ResponderExcluir